



Ridr
Fitness
Ridr
Fitness
Ridr
Fitness
Ridr Fitness
Ridr is a Web3 fitness app with Social-Fi and Game-Fi elements. Users equipped with NFT e-Bikes,e-Scotters, Skateboards et.c – ride and earn tokens.
Ridr is a Web3 fitness app with Social-Fi and Game-Fi elements. Users equipped with NFT e-Bikes,e-Scotters, Skateboards et.c – ride and earn tokens.
Ridr is a Web3 fitness app with Social-Fi and Game-Fi elements. Users equipped with NFT e-Bikes,e-Scotters, Skateboards et.c – ride and earn tokens.
Ridr is a Web3 fitness app with Social-Fi and Game-Fi elements. Users equipped with NFT e-Bikes,e-Scotters, Skateboards et.c – ride and earn tokens.
"Design used to be the seasoning you’d sprinkle on for taste; now it’s the flour you need at the start of the recipe."
— John Maeda
"Design used to be the seasoning you’d sprinkle on for taste; now it’s the flour you need at the start of the recipe."
— John Maeda
The Goal
The Goal
• Create a mobile product is appealing, simple and easy to use.
• Design a gamified platform where its users can interact with elements.
• Build a web3 product that tracks users activities and fitness level.
• Create a mobile product is appealing, simple and easy to use.
• Design a gamified platform where its users can interact with elements.
• Build a web3 product that tracks users activities and fitness level.
The Design
The Design
Research was done on a few of the direct and indirect competitors on their products, sales, and marketing strategies. By doing this, I created solid business strategies that improve upon other competitor’s.
Research was done on a few of the direct and indirect competitors on their products, sales, and marketing strategies. By doing this, I created solid business strategies that improve upon other competitor’s.
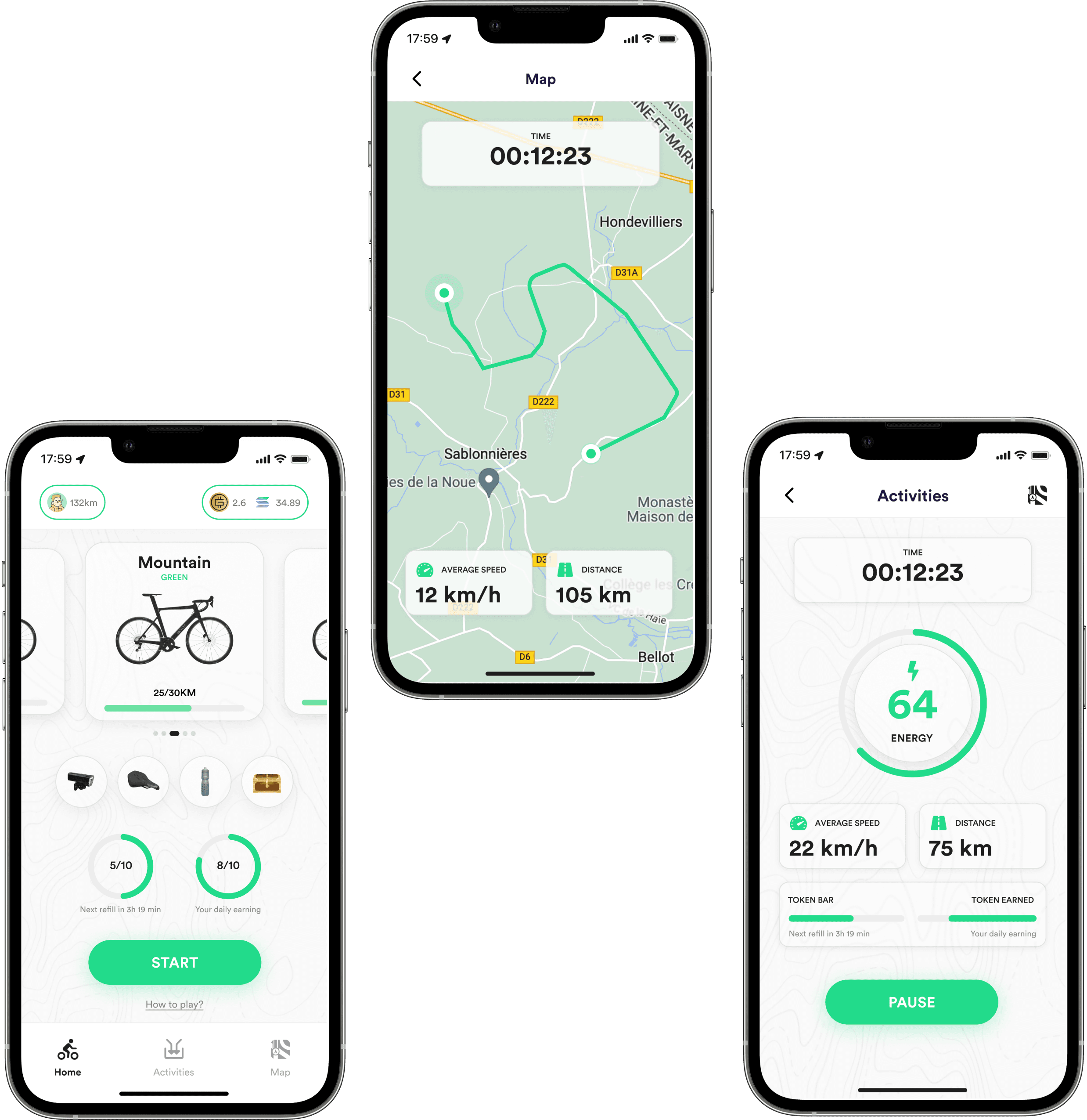
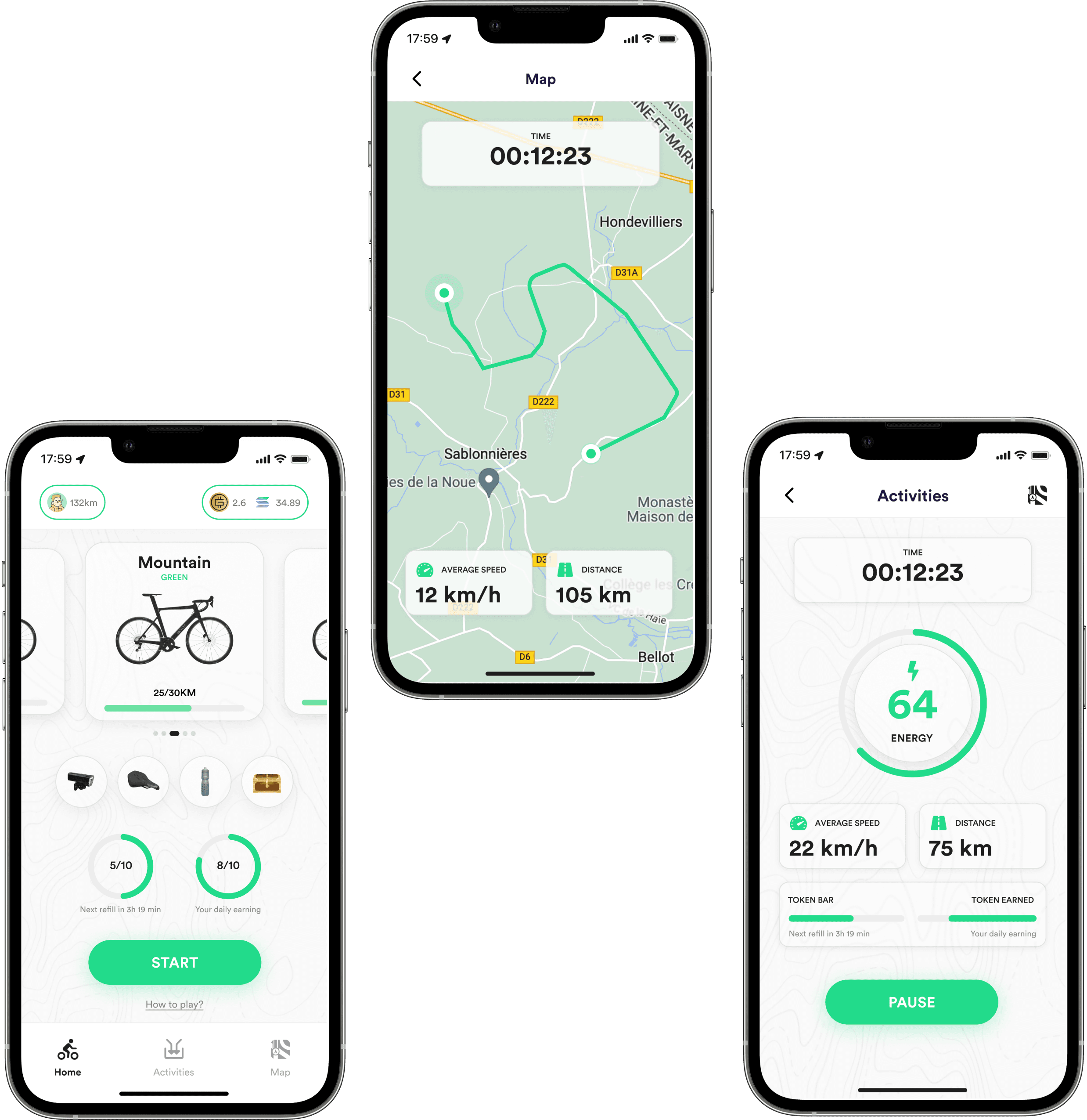
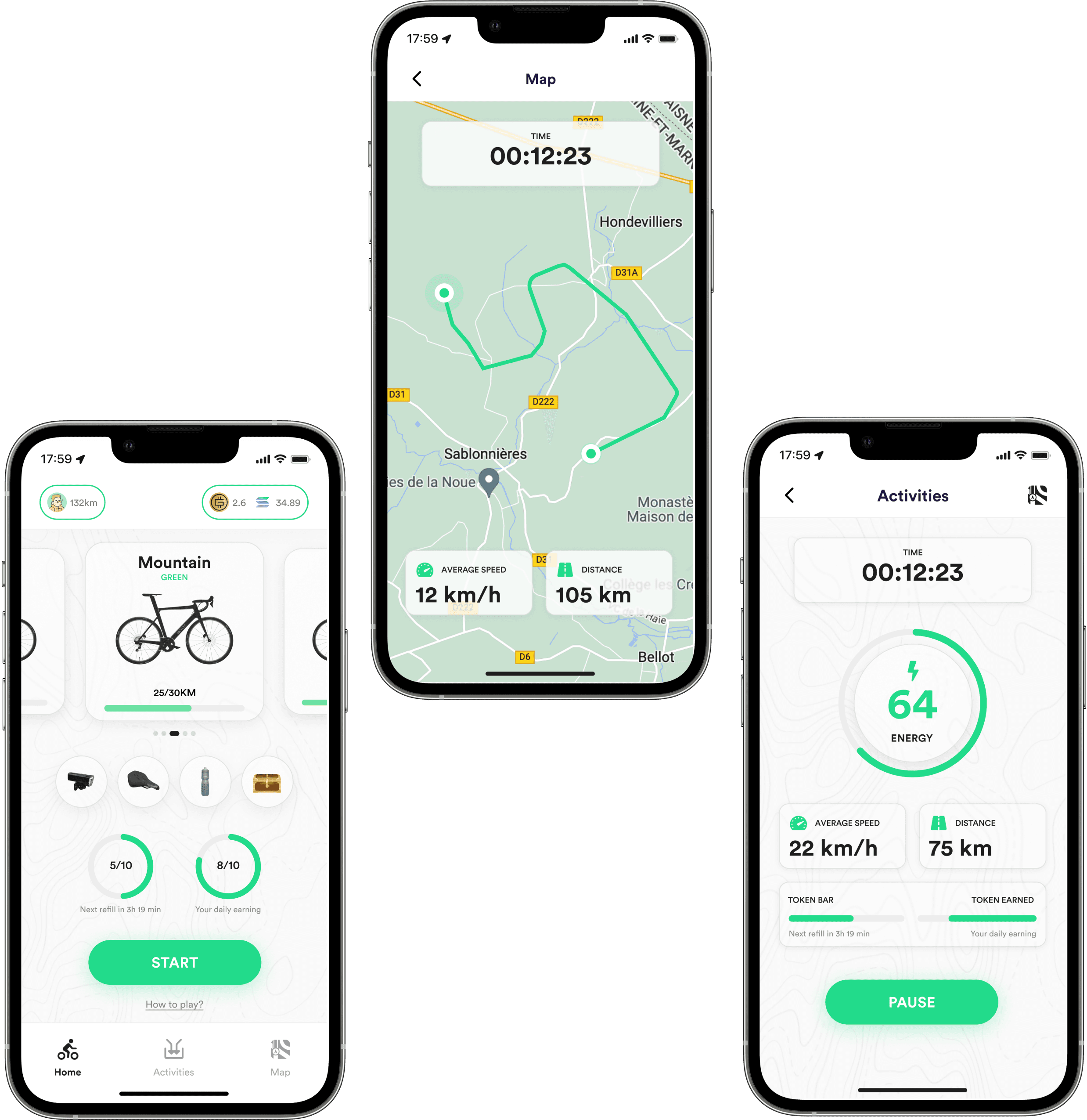
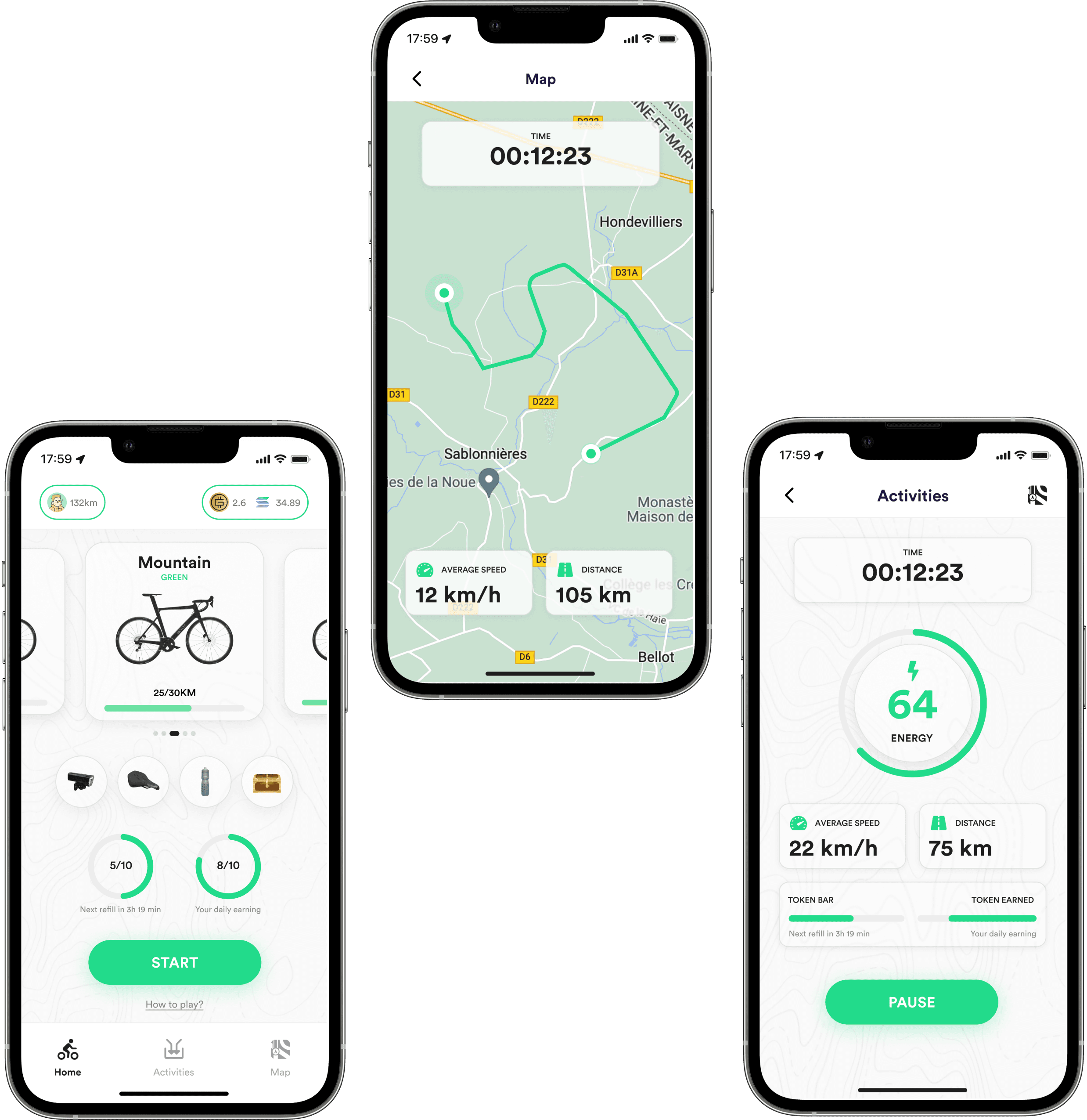
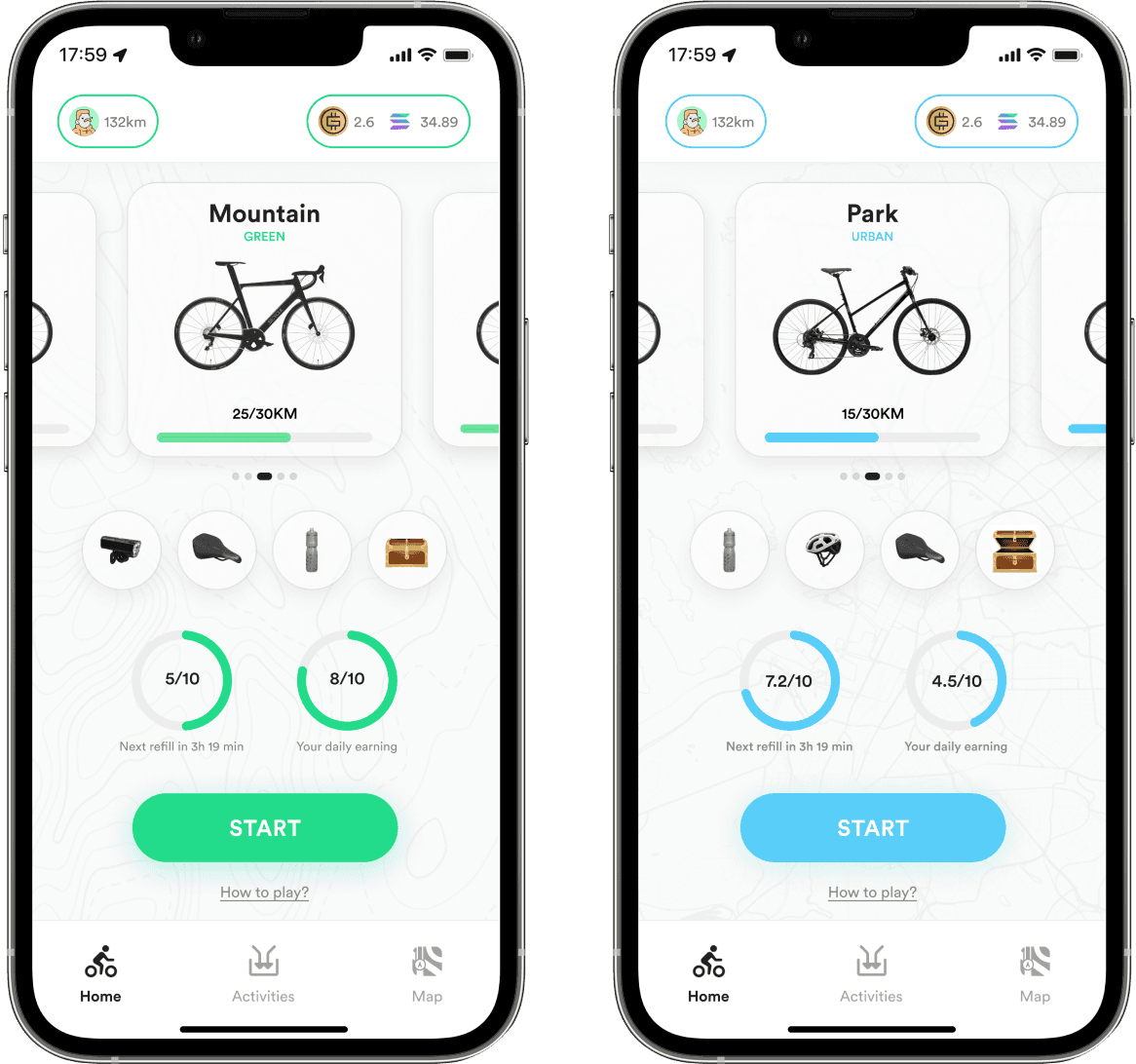
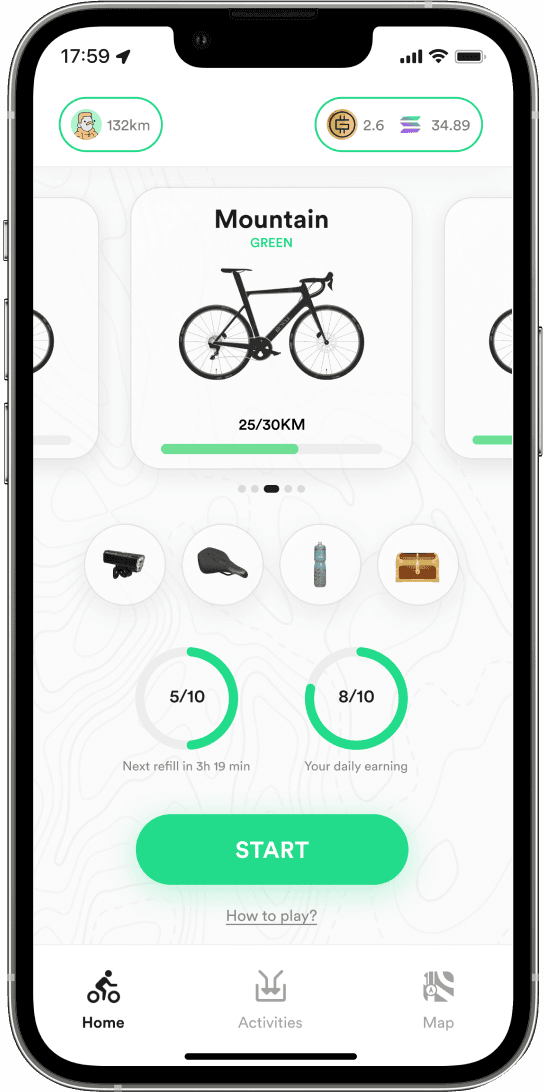
Homepage
Homepage
Homepage
A START button that accessible for users to easily interact with. Clear presentation of users profile, elements, balance and tokens earned.
A START button that accessible for users to easily interact with. Clear presentation of users profile, elements, balance and tokens earned.
A START button that accessible for users to easily interact with. Clear presentation of users profile, elements, balance and tokens earned.


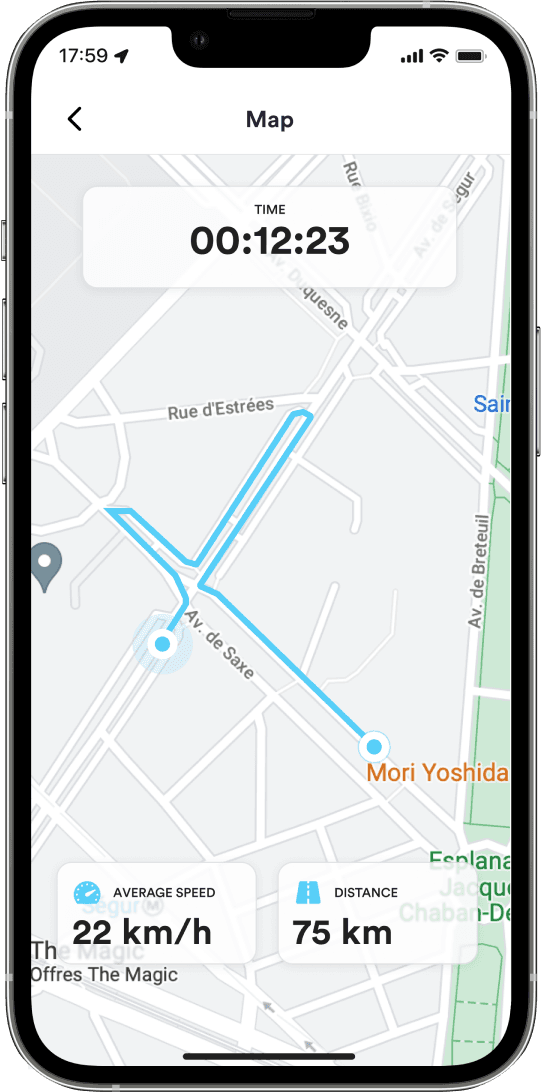
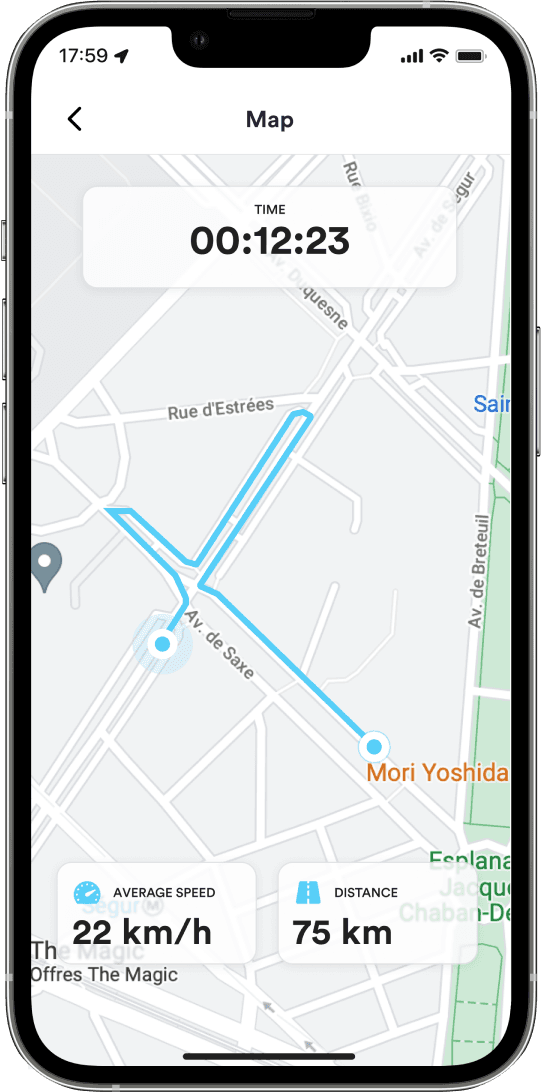
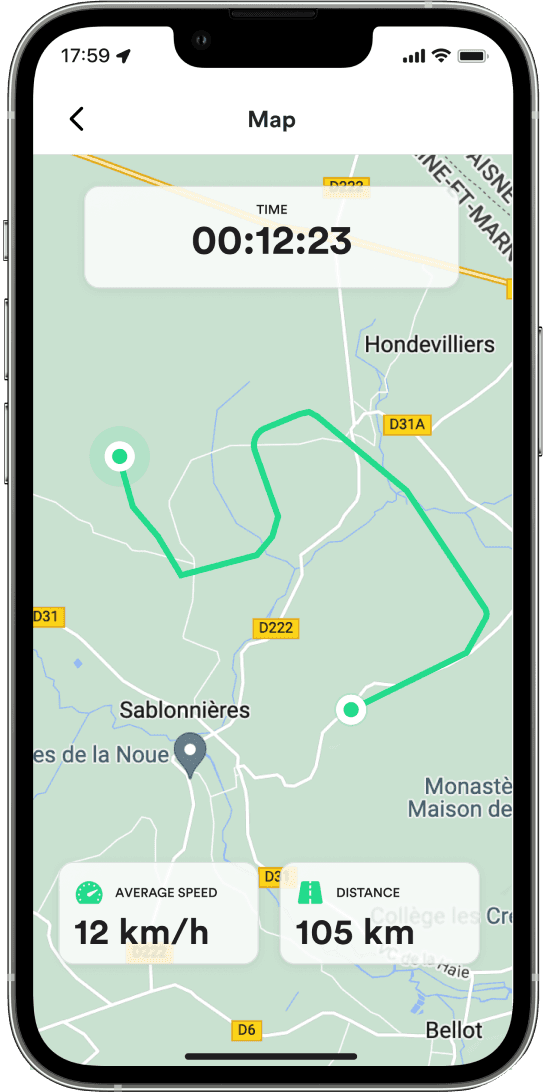
Maps (Park)
Maps (Park)
Maps (Park)
Park mode for with Average Speed, Time travelled and Distance travelled indicators.
Park mode for with Average Speed, Time travelled and Distance travelled indicators.
Park mode for with Average Speed, Time travelled and Distance travelled indicators.


Maps (Mountain)
Mountain mode for with Average Speed, Time travelled and Distance travelled indicators.

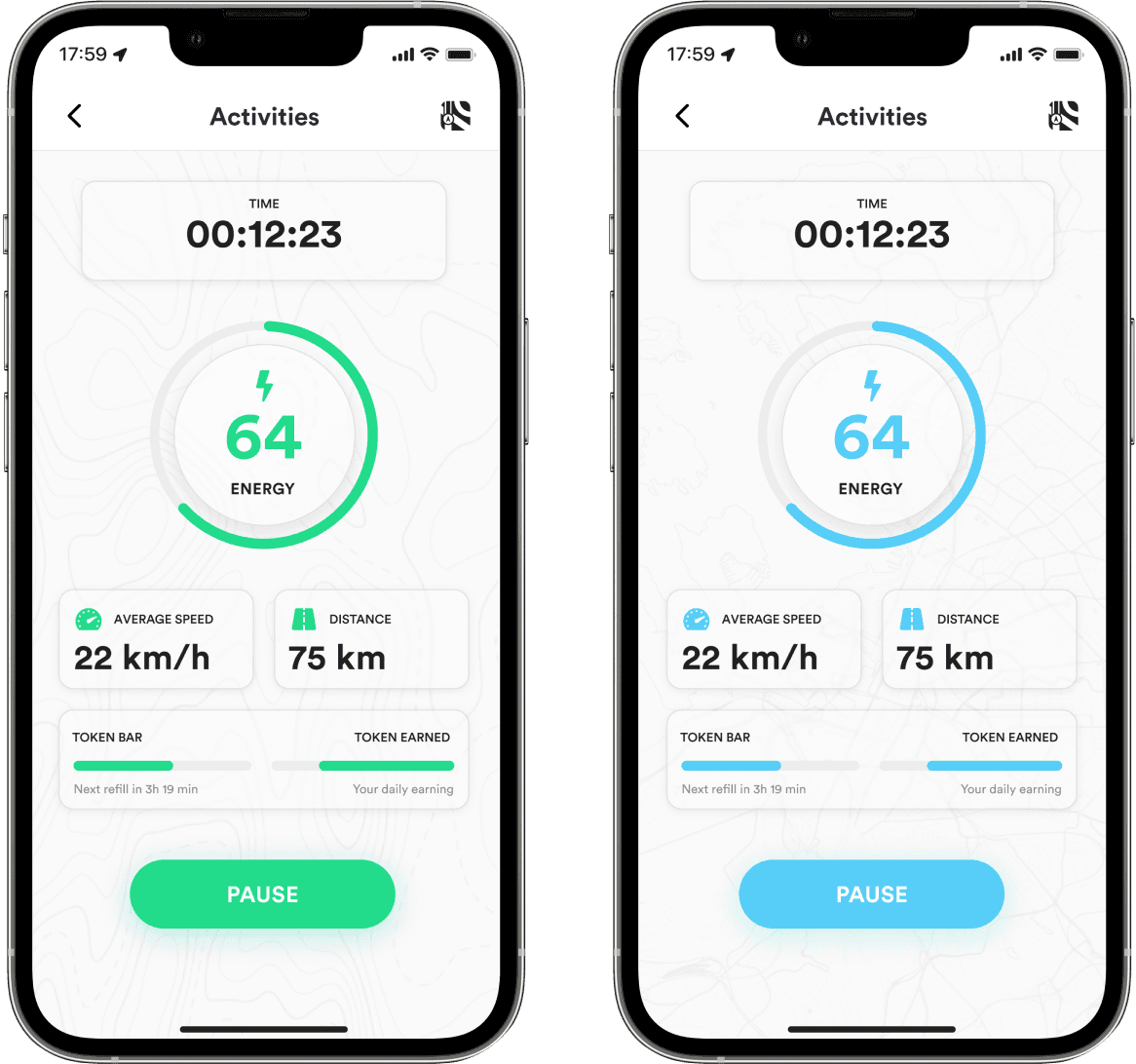
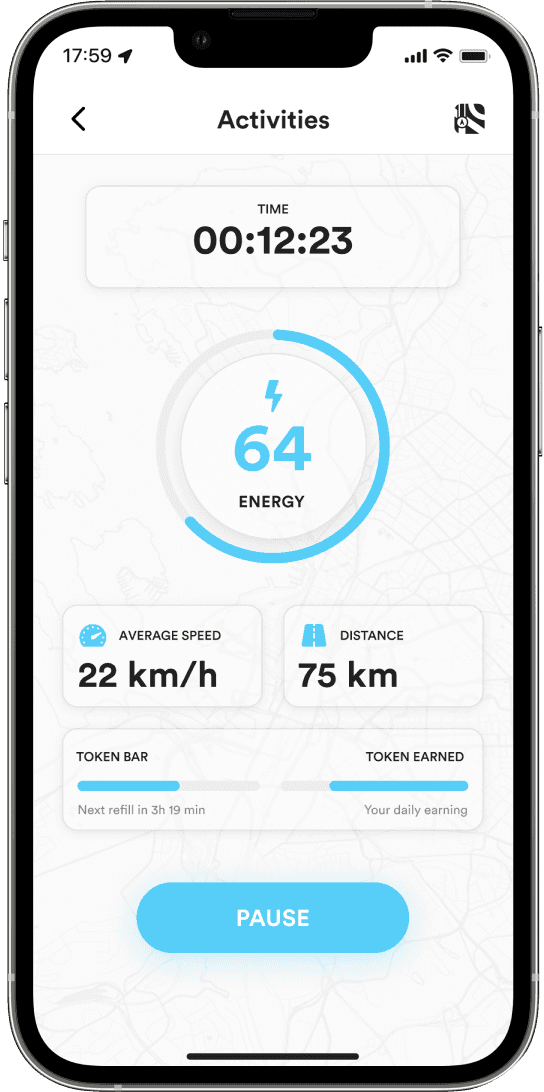
Explore
This interface is designed to allow users keep track of their activities as well as have an overview of tokens earned.


Takeout
This was an exciting Web3 experience as it gave me the opportunity to contribute by humanizing modern technology. There were several iterations and reiterations during this project.
Takeout
This was an exciting Web3 experience as it gave me the opportunity to contribute by humanizing modern technology. There were several iterations and reiterations during this project.
Takeout
This was an exciting Web3 experience as it gave me the opportunity to contribute by humanizing modern technology. There were several iterations and reiterations during this project.
Takeout
This was an exciting Web3 experience as it gave me the opportunity to contribute by humanizing modern technology. There were several iterations and reiterations during this project.
Timeline
Timeline
Timeline
30 Days
30 Days
30 Days
Role
Role
Role
Conception, UX/UI, Design System
Conception, UX/UI, Design System
Conception, UX/UI, Design System
Timeline
30 Days
Role
Conception, UX/UI, Design System
Close
Close
OLANREWAJU OLUKANNI